 |
WDF521S - WEB DEVELOPMENT FUNDAMENTALS - 1ST OPP - NOV 2023 |
 |
1 Page 1 |
▲back to top |

n Am I BI A u n IVE Rs ITY
OF SCIEnCE Ano TECHnOLOGY
FACULTY OF COMPUTING AND INFORMATICS
DEPARTMENT OF INFORMATICS
QUALIFICATION: BACHELOR OF GEOFORMATION TECHNOLOGY, BACHELOR OF
ENTREPRENEURSHIP
QUALIFICATION CODE: 07BGEI, 07BENT
COURSE LEVEL: 5
COURSE CODE: WDF521S
DATE: NOVEMBER 2023
COURSE: WEB DEVELOPMENT FUNDAMENTALS
SESSION: 1
DURATION: 3 HOURS
MARl<S: 80
EXAMINER(S):
FIRST OPPORTUNITY EXAMINATION QUESTION PAPER
MR. NKULULEKO MTHEMBO
MODERATOR {S):
MR. SIMON MUCHINENYIKA
THIS EXAMINATION PAPER CONSISTS OF 8 PAGES
{INCLUDING THIS FRONT PAGE)
Instructions for the students
1. There are two Sections in this paper, Section A and Section B.
2. Answer ALL the questions in ALL Sections.
3. Write clearly and neatly.
4. Number the answers clearly.
 |
2 Page 2 |
▲back to top |

SECTIONA Multiple Choice Questions
Write down a letter representing the correct choice for each question
[30 marks]
1. Choose the item that creates an image link to the school.htm page when the school.gif
graphic is clicked.
a. <a href="school.html" src="school.gif" alt="school"></a>
b. <a href="school.html"><img src="school.gif" alt="school"></a>
c. <img src="school.gif" href="school.htm" alt="school">
d. none of the above
2. Select the tag used to place an image on a web page
a. <a href>
b. <img>
c. <image>
d. <graphic>
3. The __ protocol is a set of rules that controls how data is sent between computers on the
Internet.
a. HTTP.
b. IP.
c. TCP.
d. FTP.
4. Select the item below that lists the top-level domain name for the URL
http://www.yahoo.com.
a. http
b.www
c. yahoo
d. com.
2
 |
3 Page 3 |
▲back to top |

5. Select the main reason for the initial development of the World Wide Web from the list
below:
a. To allow companies to advertise over the Internet.
b. To allow companies to conduct commerce over the Internet
c. To allow communication between researchers and links between research papers
d. none of the above
6. Select the true statement from the list below.
a. When a domain name ends in .com it indicates that it is a computer company.
b. A country code domain name can only be owned by someone who resides in that
country.
c. Only non-profit organizations can purchase a .org domain name
d. None of the statements above are true
7. ___ is a set of rules for exchanging files such as text, graphic images, sound, video, and
other multimedia files on the Web.
a. IP
b. TCP
c. FTP
d.HTTP
8. What tag pair is used to create the largest heading?
a. <hl> </hl>
b. <h9> </h9>
c. <h type="smallest"> </h>
d. <h6> </h6>.
3
 |
4 Page 4 |
▲back to top |

9. What type of HTML list will automatically place a number in front of the items?
a. numbered list
b. ordered list
c. unordered list
d. definition list
10. Choose the best-designed link from below.
a. <a href="news.html">Click to read our important news!</a>
b. Click to read our <a href="news.html">important news!</a>
c. <a href="news.html">lmportant News</a>
d. <a href="news.html">Click here to read our important news</a>
11. Which of these tags does not have a closing tag?
a. <table>
b. <br>
C. <img>
d. <head>
12. When using CSSyou can use any of the selectors except.
a. Name Selector
b. Universal Selector.
c. Class Selector
d. Id Selector
13. Select the three most common methods of organizing websites.
a. horizontal, vertical, and diagonal
b. hierarchical, linear, and random
c. accessible, readable, maintainable
d. none of the above
4
 |
5 Page 5 |
▲back to top |

14. Applying the design principle of _____
attention.
a. linear
serves to add visual interest and draw
b. proximity
c. contrast
d. alignment
15. A ______
is a sketch or blueprint of a web page that shows the structure (but not the
detailed design) of basic page elements such as the logo, navigation, content, and footer.
a. site map
b. wireframe
c. drawing
d. hierarchy
16.. When applying the design principle of _____
a. linear
related items are grouped together.
b. proximity
c. repetition
d. alignment.
17. Use the __ tag pair to begin and end a table row.
a. <td> </td>
b. <tr> </tr>
c. <table> </table>
d. none of the above
18. Which of the following CSSproperties positions the caption of a table?
a. caption
b. caption-side
C. thead
d. spacing
5
 |
6 Page 6 |
▲back to top |

19. Select the HTML tag below that configures a button that, when clicked, will automatically
reset form fields to their default values.
a. <input type="Submit">
b. <button type="reset">Reset</button>
c. <input type="button" value="Reset" >
d. both a and b.
20. The purpose of the _____
a. <label>
is to configure a label for a <fieldset>.
b. <p>
c. <form>
d. <legend>
21. Use an id to configure a style when:
a. the style could apply to more than one element on a page.
b. the style will apply to only one element on a page.
c. the style is used for all elements on a page.
d. None of the above.
22. The CSSuniversal selector is indicated by which of the following symbols?
a. %
b. #
C. ?
d. *
23. The purpose of the element is to describe the contents of a table.
a. <summary>
b. <caption>
C. <title>
d. <source>.
6
 |
7 Page 7 |
▲back to top |

24. Use the ____
tag pair to configure a table head row group.
a. <thead> .. </thead>
b. <tgroup> .. </tgroup>
c. <tbody> .. </tbody>
d. <tfoot> .. </tfoot>
25. Choose the best answer below to the following question: Is the following CSScode valid?
{ border: 2px #000000 solid;
border-spacing: O;
}
a. Yes.
b. No, there is no border-spacing property.
c. No, there is no border property.
d. No, Oisnot a valid value for the border-spacing property.
State whether each of the following is True or False.
26. The CSSborder-spacing property can be used to configure the horizontal and vertical spacing
of table borders.
27. CSSis the language we use to style an HTML document.
28. The title element configures large, bold text at the beginning of the web page document.
29. Web pages have two sections: a head and a body.
30. The content that displays in the browser is contained in the body section.
7
 |
8 Page 8 |
▲back to top |

Section B Structured Questions
(50 marks]
Question One
a) Differentiate between HTML and XTML?
(20 marks]
(6 marks)
b) Describe the difference between ordered lists and unordered list use HTML code to show the
differences
(10 marks)
c) Describe at least 4 input elements that can be using HTML Form
(4 marks)
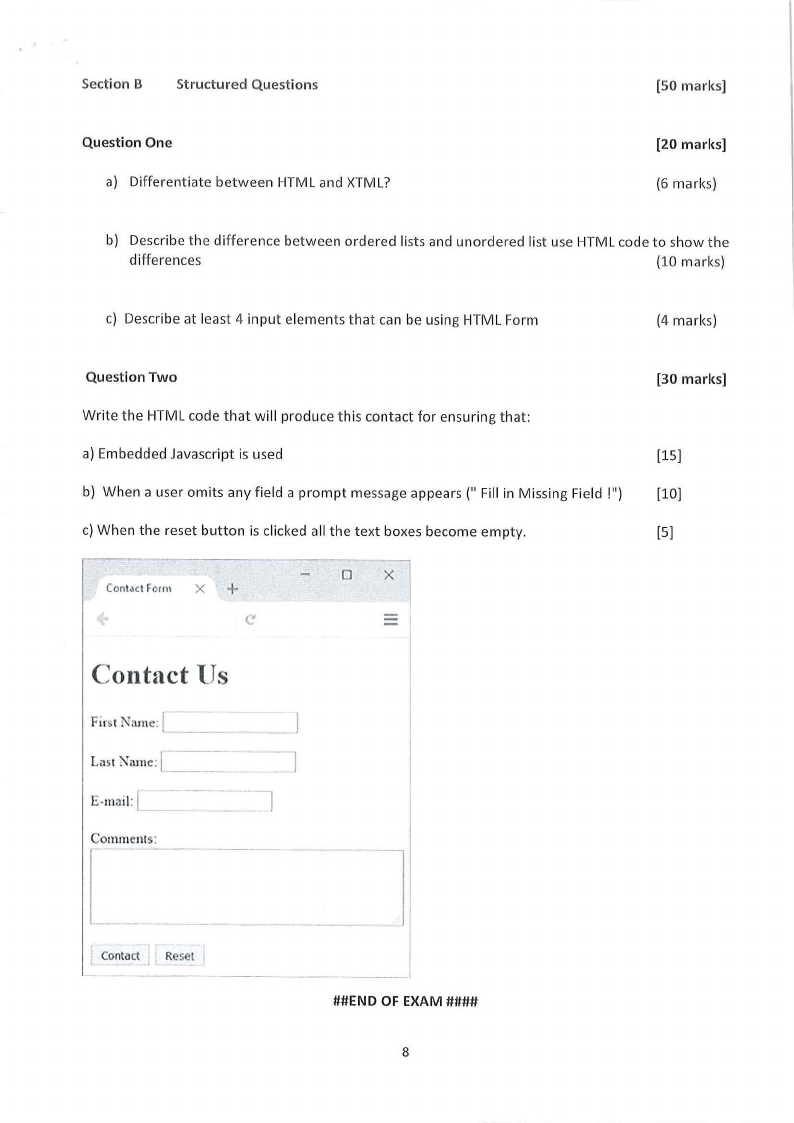
Question Two
Write the HTML code that will produce this contact for ensuring that:
a) Embedded Javascript is used
b) When a user omits any field a prompt message appears(" Fill in Missing Field !")
c) When the reset button is clicked all the text boxes become empty.
+ Cont~ctForm X
0X
(30 marks]
[15]
[10]
[S]
Contact lJs
Fir:.!N::une:[
Last Name: [
E-mail:[
Comments:
Contact Reset ,
l
##END OF EXAM####
8





